• Estar 100% sob protocolo HTTPS
• Disponibilizar o arquivo sw.js diretamente na raiz do domínio
(Exemplo: https://seudominio.com/yourserviceworkername.js)
Clientes Cloudflare: como servir o arquivo com Workers
Se você utiliza Cloudflare, é possível configurar rapidamente o serviço para hospedar o sw.js com o uso de Workers. Veja como:
🔧 Etapa 1 – Criar o serviço
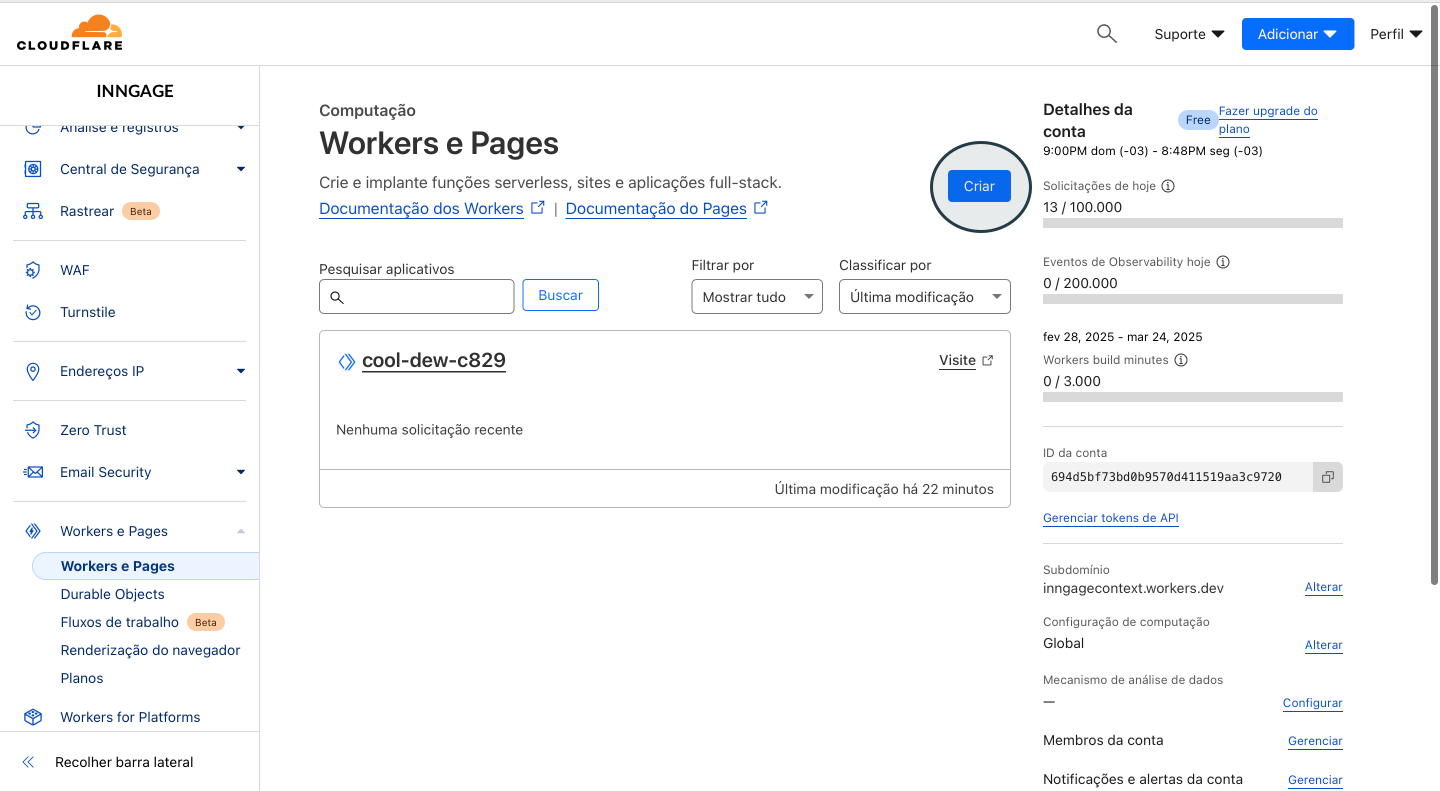
1. Acesse o painel do Cloudflare Workers
2. Clique em Create Service / Criar

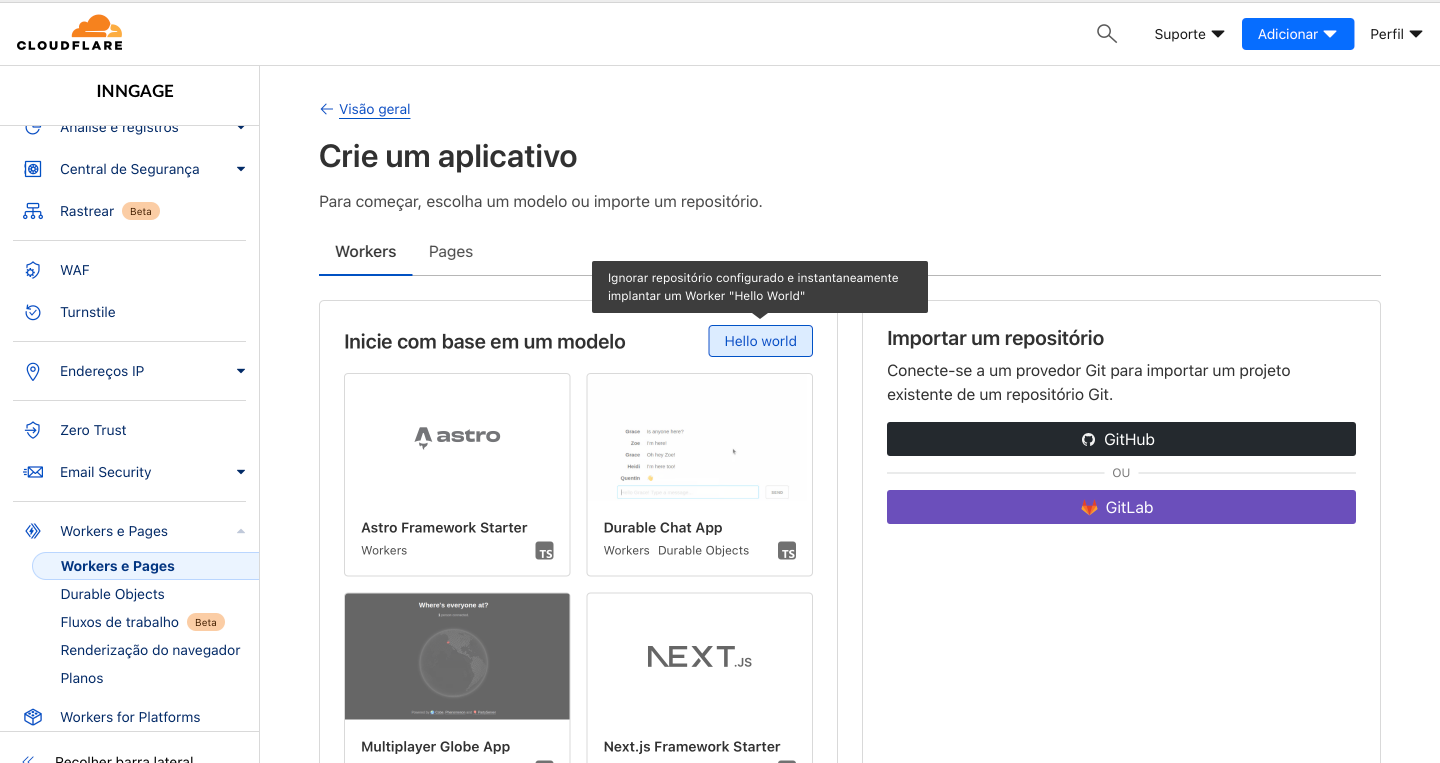
3. Selecione o modelo Hello World para começar

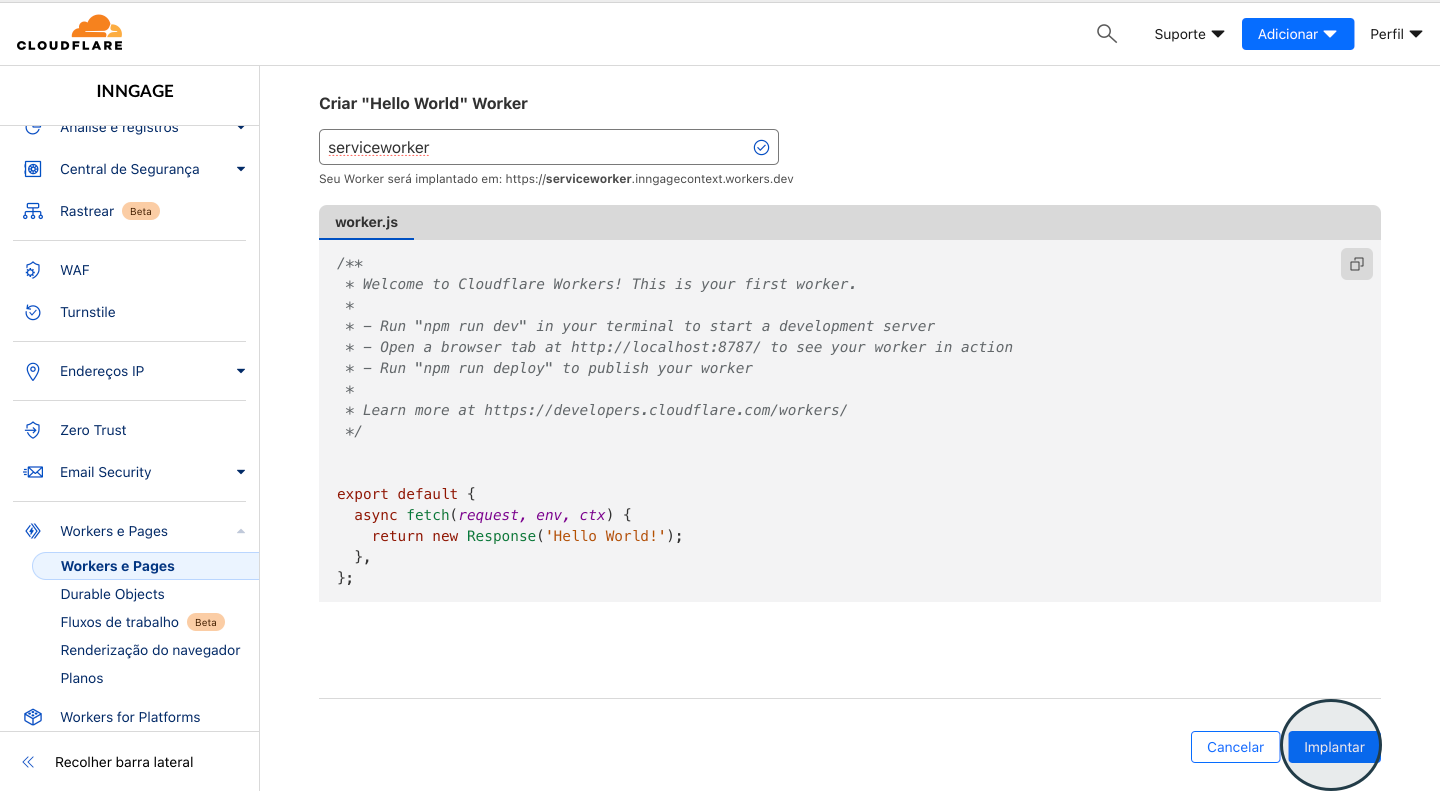
4. Crie um nome para ele como serviceworker

5. Clique em Implantar
📜 Etapa 2 – Inserir o script de redirecionamento
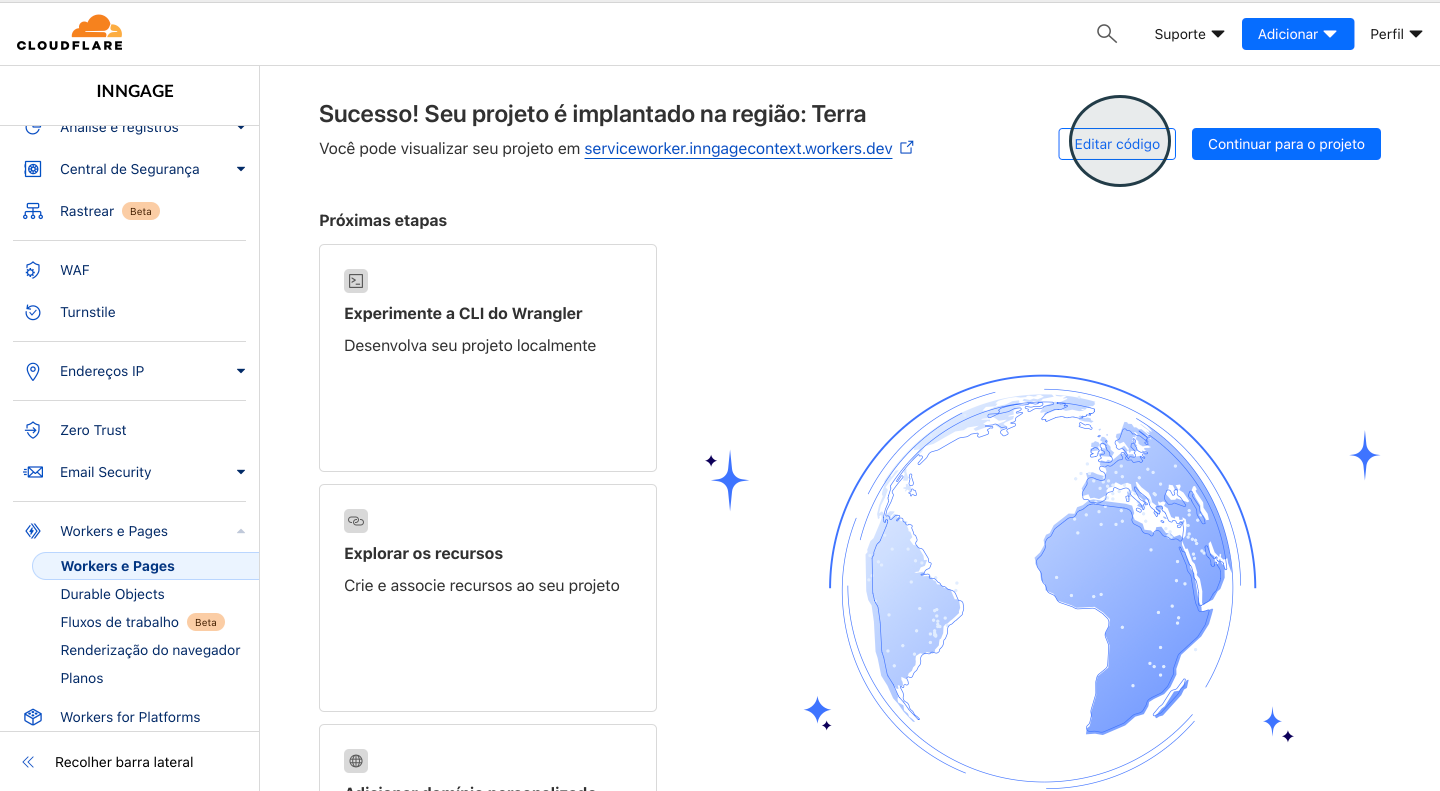
1. Acesse o Worker criado e clica em Editar código

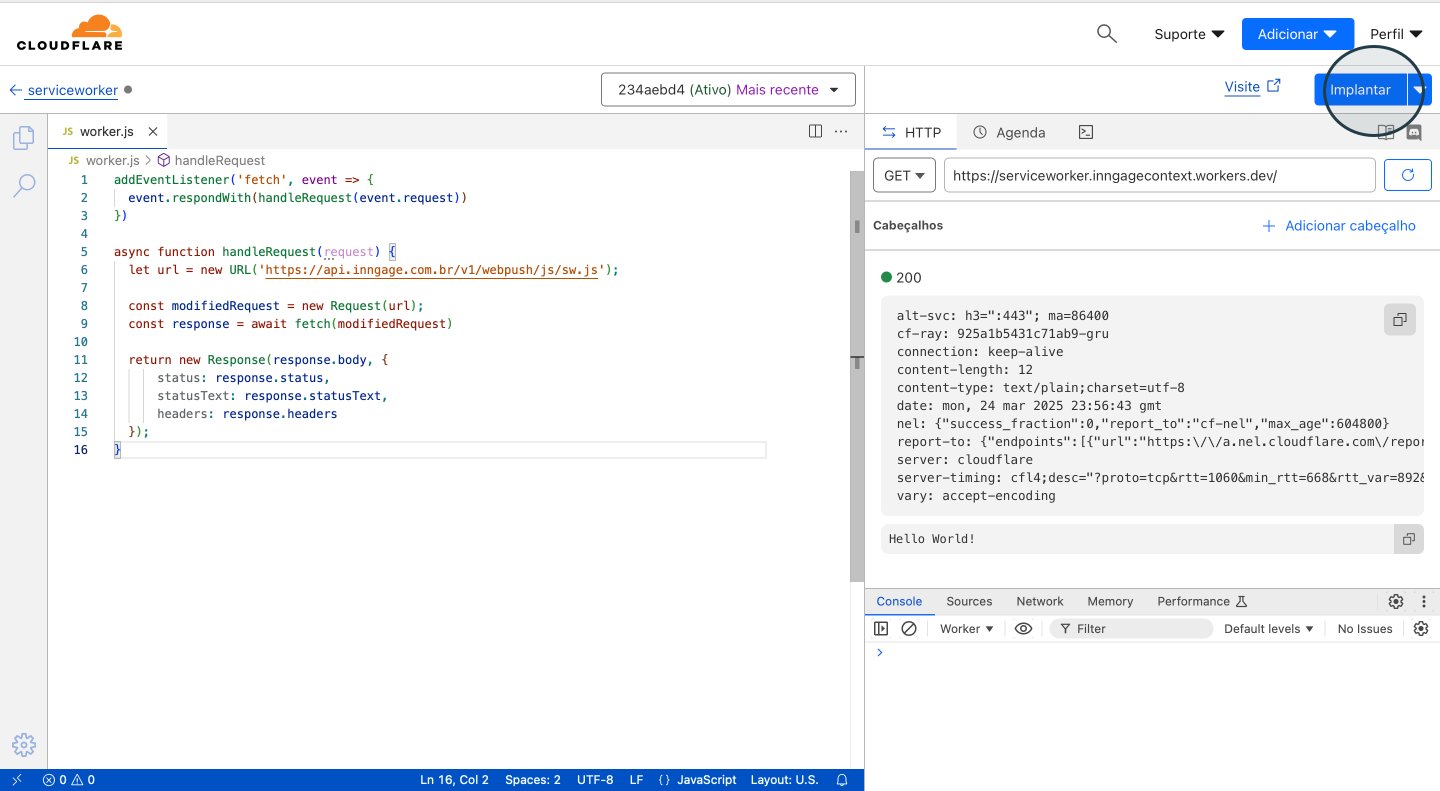
2. No editor de código, substitua o conteúdo da aba Script pelo seguinte:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
let url = new URL('https://api.inngage.com.br/v1/webpush/js/sw.js');
const modifiedRequest = new Request(url);
const response = await fetch(modifiedRequest)
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: response.headers
});
}3. Após adicionar o código cliquem em Implantar

🌐 Etapa 3 – Configurar a rota final
Agora, é hora de adicionar a rota final do Worker para servir o arquivo do Service Worker corretamente.
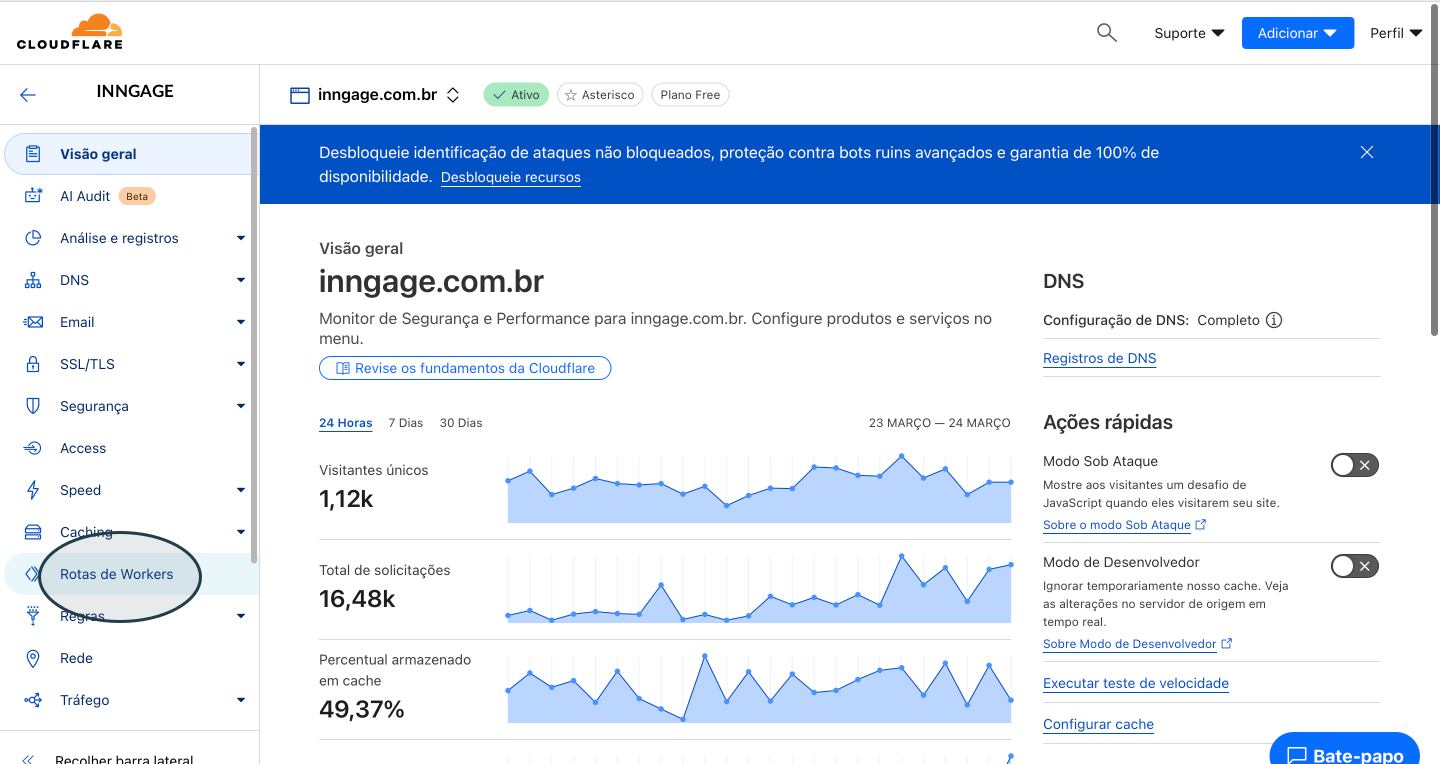
1. No menu de Routes, clique em Add route

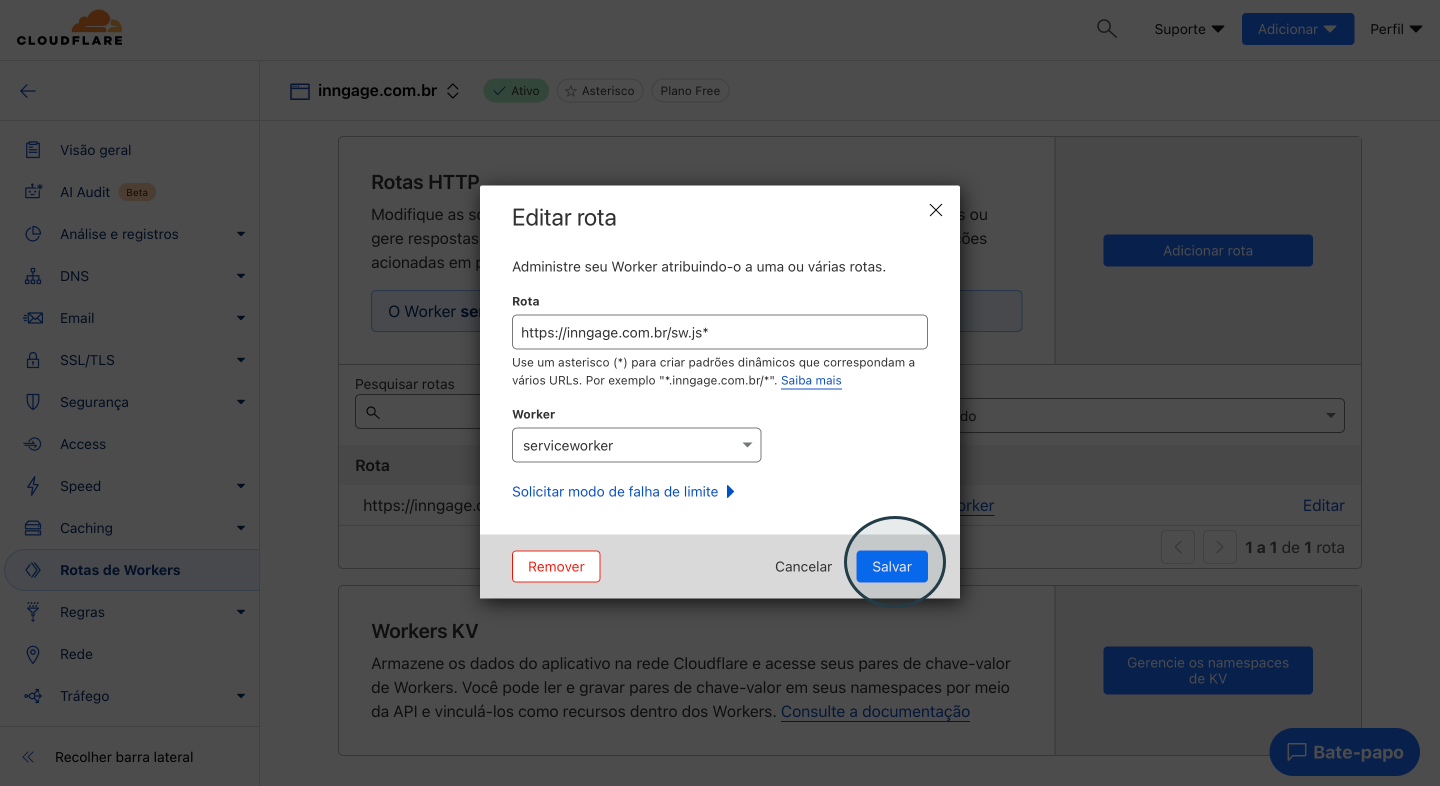
2. Insira a URL completa onde o arquivo será acessado no seu domínio, por exemplo:

https://www.seusite.com/sw.js*
⚠️ Importante: o asterisco (*) no final é obrigatório para que a rota funcione corretamente.
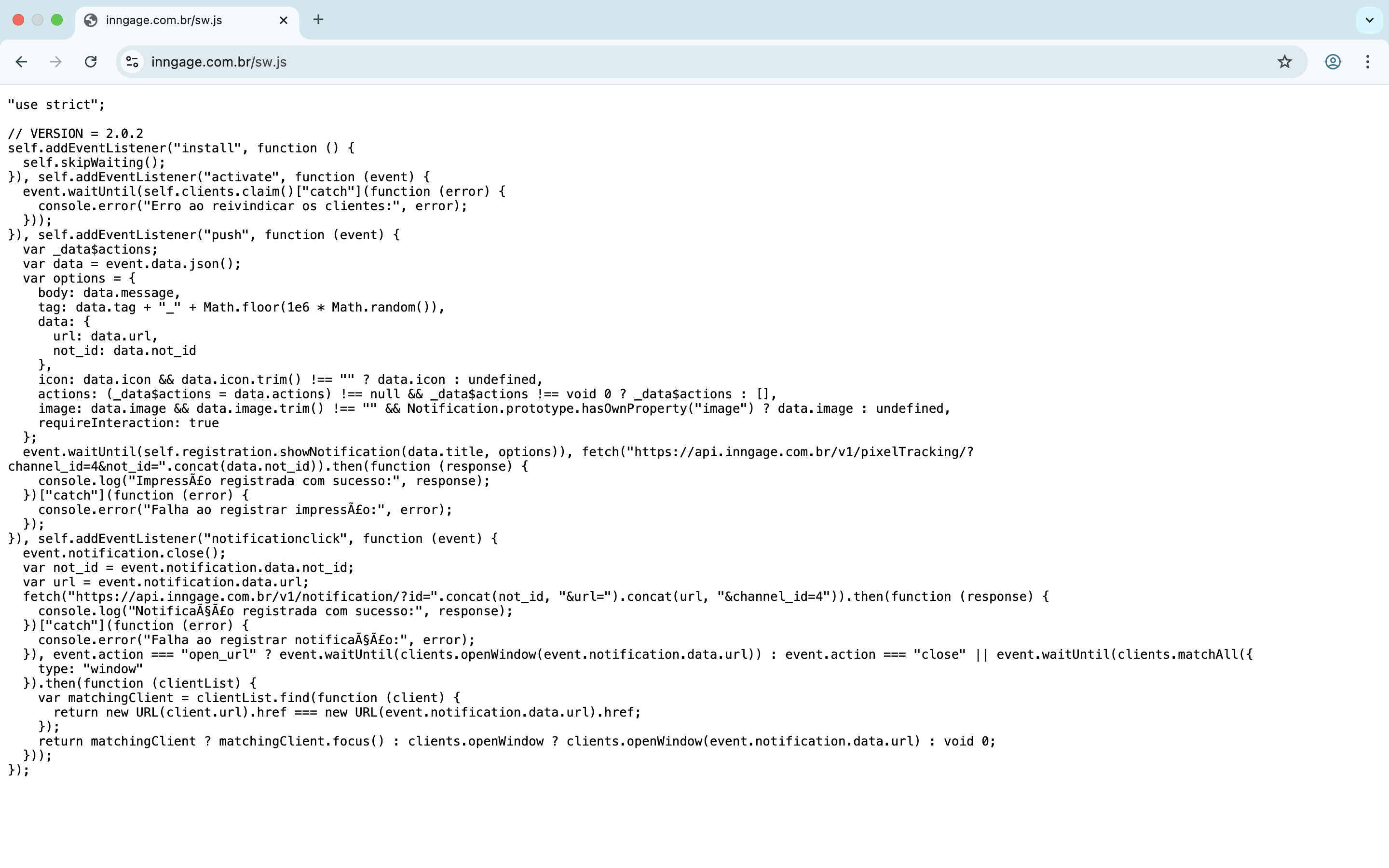
Conferindo a instalação
Para confirmar que tudo está OK, acesse a URL
https://www.yourwebsite.com/sw.js