Introdução
O Web Push permite o envio de notificações para usuários que acessam um site, mesmo quando não estão ativos na página. Essa configuração é feita diretamente na plataforma Inngage e exige algumas etapas para que esteja funcional.
🚀 Vantagens das Web Push Notifications
As vantagens focam nas características operacionais e no alcance deste canal:
-
Alcance Imediato e Constante:
-
Podem ser entregues ao usuário mesmo quando ele não está navegando no seu site ou com o navegador fechado (desde que o dispositivo esteja ligado e conectado).
-
Garantem a instantaneidade da comunicação, crucial para notícias urgentes ou ofertas de tempo limitado.
-
-
Acesso Direto à Tela do Usuário:
-
A notificação aparece diretamente na área de trabalho (desktop) ou na tela de notificação (mobile), garantindo alta visibilidade e evitando filtros de spam ou a "caixa de entrada cheia" do e-mail.
-
-
Fácil Subscrição (Opt-in):
-
A inscrição é feita com um único clique no navegador, sem a necessidade de preencher formulários com e-mail, nome ou outros dados pessoais.
-
Não exigem que o usuário tenha um aplicativo móvel instalado.
-
-
Independência de Dados Pessoais:
-
Os usuários permanecem anônimos, pois a subscrição se baseia no navegador, IP e dispositivo, o que simplifica a conformidade com regras de privacidade (como o GDPR), já que não há troca de dados pessoais sensíveis.
-
-
Baixo Custo Operacional:
-
O custo de envio de notificações push é, em geral, mais baixo em comparação com SMS ou o custo associado à criação e gestão de campanhas de e-mail marketing complexas.
-
📈 Benefícios Chave
Estes são os resultados que o seu negócio pode esperar ao utilizar as Web Push Notifications de forma estratégica:
-
Aumento de Engajamento e Tráfego:
-
Tráfego Recorrente: Trazem os usuários de volta ao site (ou a uma página específica) para consumir novo conteúdo ou aproveitar uma oferta, aumentando o tráfego orgânico.
-
Altas Taxas de Abertura (Cliques): Por serem curtas e aparecerem em tempo real, as notificações push costumam ter taxas de clique (CTR) superiores às de e-mail.
-
-
Melhoria das Taxas de Conversão:
-
Recuperação de Carrinho Abandonado: Mensagens personalizadas podem ser disparadas para lembrar o usuário de itens deixados para trás, impulsionando a finalização da compra.
-
Promoção Direta: Envio de cupons de desconto, ofertas relâmpago e promoções exclusivas no momento certo.
-
-
Comunicação Altamente Segmentada:
-
Personalização Comportamental: Possibilidade de segmentar mensagens com base no histórico de navegação, interesses ou ações específicas do usuário (ex: apenas para quem visitou a página de "sapatos").
-
Relevância Aumentada: Envio de conteúdo (blog posts, notícias) relevante para o interesse de cada grupo de assinantes.
-
-
Ferramenta Cross-Platform:
-
Funcionam em vários navegadores (Chrome, Firefox, Edge, etc.) e em diferentes dispositivos (computador e mobile), garantindo um alcance amplo
-
Passo a Passo para Configurar o Web Push
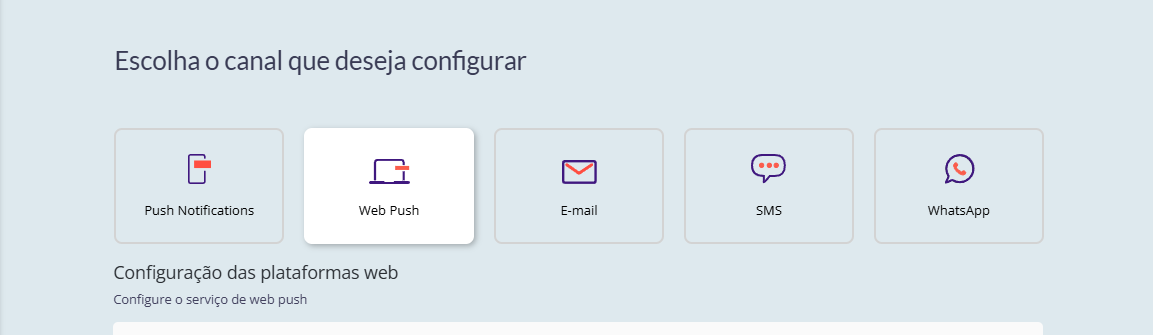
1. Acesso às Configurações
- Faça login na plataforma da Inngage.
- No menu lateral, clique em "Configurações do App".
- Selecione a opção "Web Push".

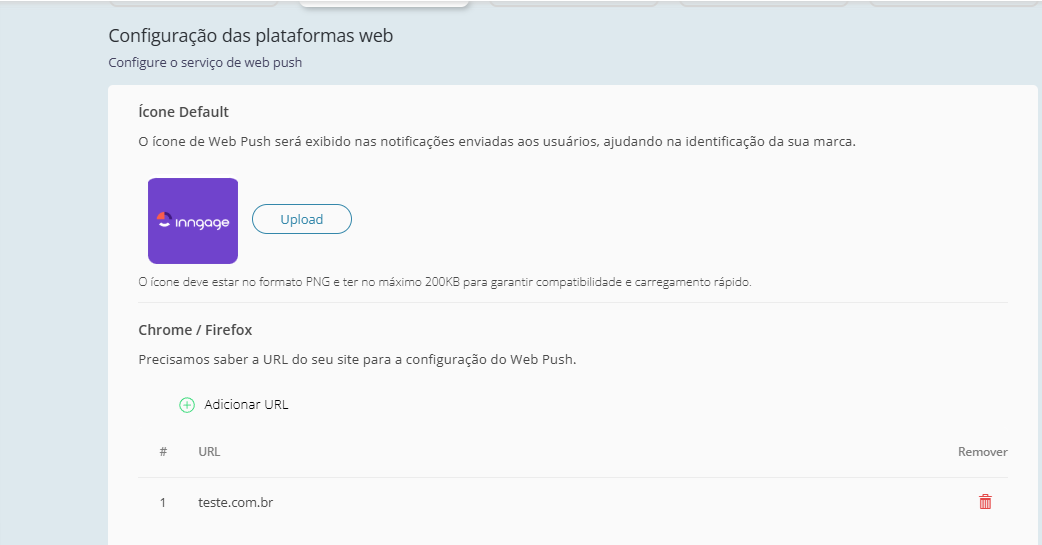
2. Adicionar a URL do Site
- No campo de configuração para Chrome/Firefox, clique em "Adicionar URL".
- Insira a URL do site no qual deseja configurar o Web Push.
- Confirme a adição da URL.

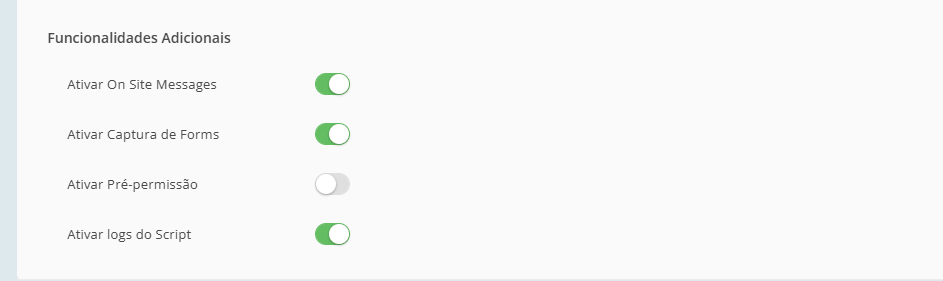
3. Configuração de Funcionalidades Adicionais (Opcional):
Após adicionar a URL, configure as funcionalidades extras para melhorar a experiência do usuário:
✅ Ativar On Site Messages – Permite exibir mensagens dentro do site.
✅ Ativar Captura de Forms – Habilita a captura automática de formulários para segmentação.
✅ Ativar logs do Script – Ativa logs para depuração e acompanhamento da configuração.

4. O que é o SW.js?
✔ O SW.js é um arquivo JavaScript que atua como um Service Worker, uma tecnologia usada para melhorar o desempenho e a experiência do usuário em aplicações web.
Principais funções do SW.js:
-
Cache e Navegação Offline:
- Armazena arquivos no cache, permitindo que o site funcione mesmo sem internet.
-
Interceptação de requisições:
-
Captura e modifica solicitações feitas pelo navegador, permitindo carregar recursos do cache antes de buscar na rede.
-
-
Notificações Push:
-
Recebe notificações mesmo quando o site não está aberto, possibilitando alertas, promoções e atualizações.
-
-
Background Sync (Sincronização em segundo plano):
- Garante que ações do usuário, como envio de formulários ou uploads, sejam concluídas quando a internet estiver disponível novamente
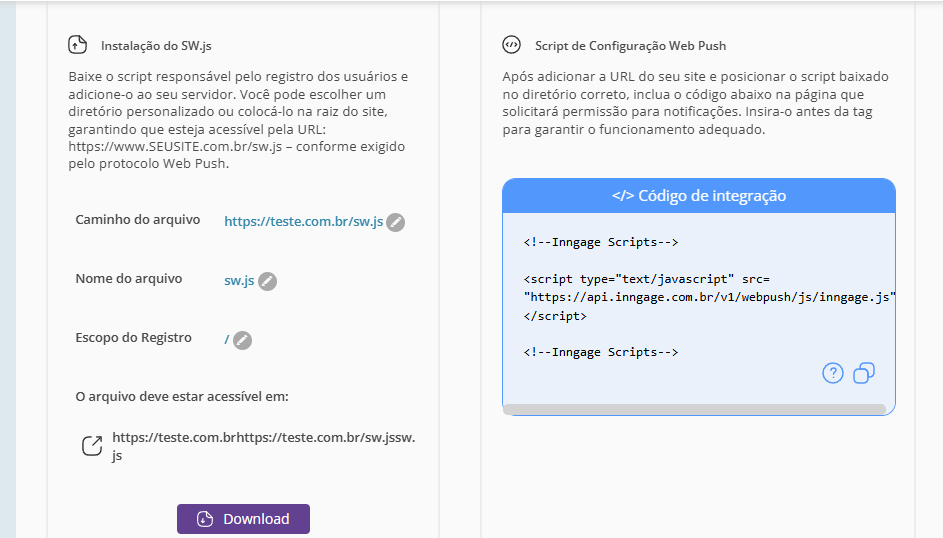
4.1. Como fazer a instalação do SW.js?

- Baixe o arquivo sw.js e faça o upload para o servidor do seu site.
- Adicione esse script ao diretório raiz do seu site, garantindo que ele esteja acessível através da URL:
https://www.SEUSITE.com.br/sw.js. - No painel da Inngage, insira o Caminho e o Nome do arquivo e o Escopo corretamente:
- Caminho do arquivo:
✔ Ao registrar o Service Worker, informamos ao navegador o caminho exato do arquivo JavaScript responsável por essa funcionalidade.
💡 Exemplo:
Se registrarmos o arquivo em:

Deste modo ele terá controle sobre todas as páginas do domínio.
- Nome do arquivo:
✔ O nome do arquivo é simplesmente o nome do script do Service Worker.
✔ Normalmente, usa-se sw.js, mas pode ter qualquer nome, como service-worker.js, desde que seja corretamente referenciado no código de registro. (exemplo: sw.js)
- Escopo do registro:
✔ O escopo do registro define quais páginas do site o Service Worker pode controlar.
✔ Exemplo: / é válido para todo o site.
5. Inserção do Código de Integração
- Acesse as Instruções de Configuração Web Push.
- Copie o código de integração exibido.
- Cole esse código dentro da tag <body> do seu site.
- Certifique-se de incluir o CDN da Inngage para o serviço funcionar corretamente.
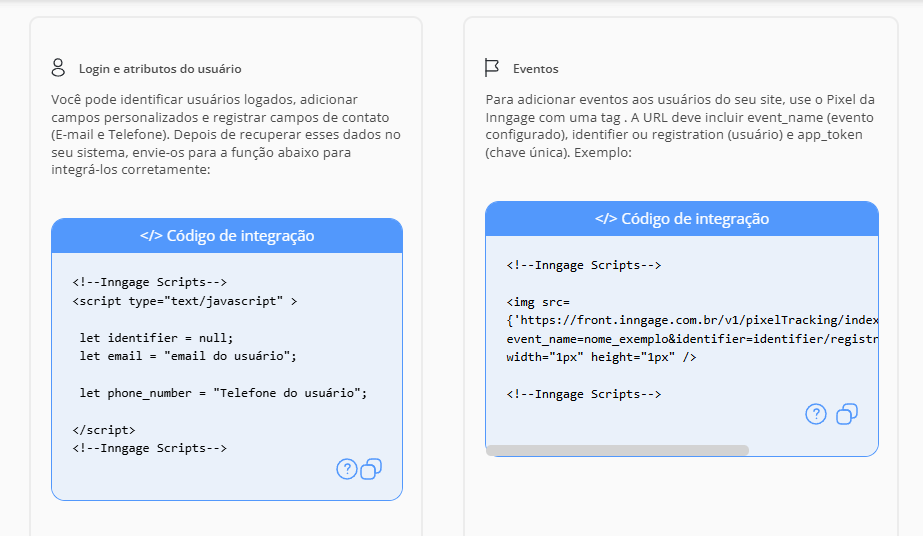
6: Identificação do Usuário e Eventos
- Para identificar usuários logados e registrar eventos, utilize os códigos de integração disponíveis:

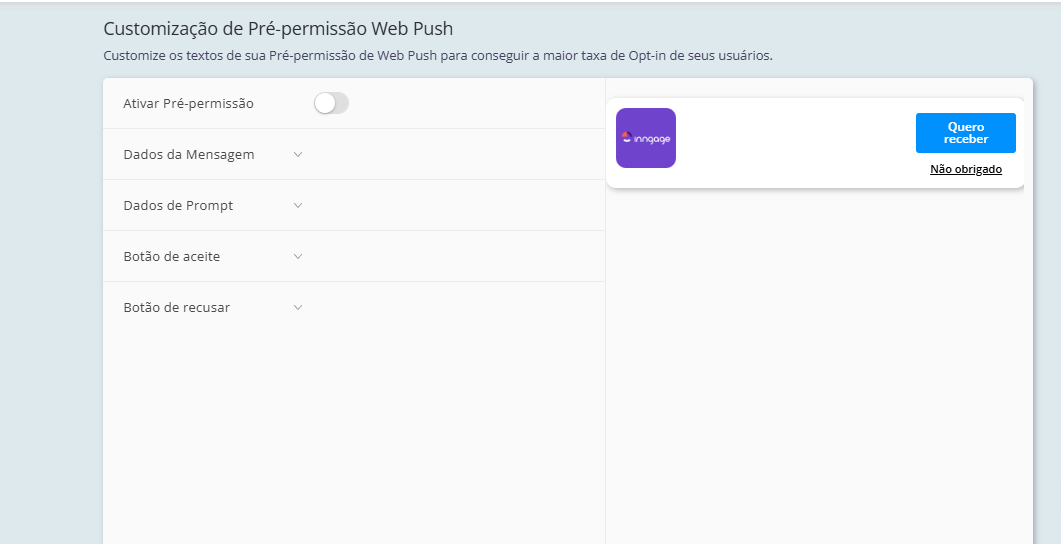
7: Configuração de Pré-Permissão:
✔ Recomendação: Ativar essa opção aumenta a taxa de Opt-in, pois permite que o usuário receba uma introdução amigável antes do prompt do navegador.

Ative a opção "Pré-Permissão" para otimizar a taxa de Opt-in dos usuários.
1. Ativar Pré-Permissão
- Função: Habilita ou desabilita a exibição do pop-up de pré-permissão antes do navegador solicitar o consentimento oficial para notificações.
2. Tempo de Espera
- Função: Define o tempo (em segundos) que o pop-up de pré-permissão levará para aparecer após o usuário carregar a página.
- Exemplo: Se configurado para 20 segundos, o pop-up aparecerá 20 segundos após a página carregar.
- Recomendação: Ajustar um tempo adequado para que o usuário tenha tempo de interagir com o site antes de ser solicitado a permitir notificações.
3. Mensagem Personalizada
- Função: Define o texto que será exibido no pop-up de pré-permissão.
- Exemplo: “Ative as notificações para receber nossas novidades.”
- Recomendação: Utilize uma mensagem clara e objetiva para incentivar o usuário a aceitar.
4. Personalização do Botão de Aceite
-
Texto do Botão de Aceite: Define o texto do botão que o usuário deve clicar para permitir as notificações.
Exemplo: “Quero receber”
-
Cor do Botão: Escolha a cor de fundo do botão de aceite.
Exemplo: #0091FF (Azul)
-
Cor do Botão em Hover: Escolha a cor do botão quando o usuário passa o mouse sobre ele.
Exemplo: #58B7FF (Azul mais claro)
-
Cor do Texto do Botão: Define a cor do texto dentro do botão de aceite.
Exemplo: #FFFFFF (Branco)
5. Personalização do Botão de Cancelamento
-
Texto do Botão de Cancelar: Define o texto do botão que permite ao usuário recusar as notificações.
Exemplo: “Não obrigado”
-
Cor do Texto do Botão: Define a cor do texto dentro do botão de cancelamento.
Exemplo: #000000 (Preto)
Resumo das Personalizações:
| Parâmetro | Descrição | Exemplo |
|---|---|---|
| Ativar Pré-Permissão | Exibe um pop-up antes do pedido oficial do navegador | Sim/Não |
| Tempo de Espera | Tempo antes do pop-up aparecer | 20s |
| Mensagem Personalizada | Texto exibido no pop-up | "Ative as notificações para receber novidades" |
| Texto do Botão de Aceite | Texto do botão de aceite | "Quero receber" |
| Cor do Botão de Aceite | Cor do botão principal | #0091FF |
| Cor do Botão em Hover | Cor do botão ao passar o mouse | #58B7FF |
| Cor do Texto do Botão de Aceite | Cor do texto dentro do botão | #FFFFFF |
| Texto do Botão de Cancelar | Texto do botão de recusa | "Não obrigado" |
| Cor do Texto do Botão de Cancelar | Cor do texto do botão de recusa | #000000 |
Próximos Passos:
Após realizar essas configurações na Inngage, é necessário integrar o Web Push ao seu site. Para isso, siga as instruções técnicas detalhadas nos links abaixo:
Caso tenha dúvidas, consulte nossa central de ajuda ou entre em contato com o suporte da Inngage.