Blocos de conteúdo no Topol são os blocos de construção essenciais para projetar modelos de e-mail. Eles permitem que você insira e manipule diferentes tipos de conteúdo dentro de uma estrutura.
Em outras palavras, cada modelo feito com nosso editor é apenas uma coleção de blocos de conteúdo organizados em uma ordem específica. No entanto, você não pode colocar blocos de conteúdo onde quiser.
Eles estão sempre contidos em uma Estrutura, que pode conter um ou vários blocos de conteúdo colocados (por padrão) um ao lado do outro. As estruturas são então empilhadas umas sobre as outras como peças de Lego.
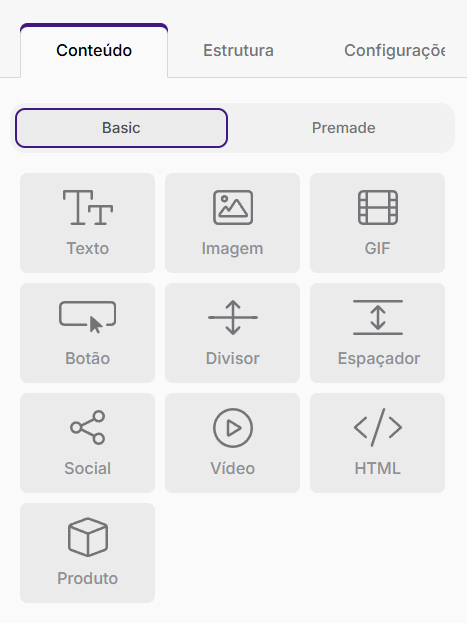
Blocos de conteúdo são divididos em categorias com base no tipo de conteúdo que podem exibir. Aqui está uma lista das categorias mais importantes e seus casos de uso:
-
Texto – Adicione e formate texto.
-
Imagens – Carregue ou vincule imagens.
-
Botões – Crie botões de chamada para ação.
-
Divisores – Adicione linhas horizontais para separação.
-
Espaçadores – Insira espaços em branco para ajustes de layout.
-
Ícones sociais – Adicione links para plataformas de mídia social.
-
Vídeos – Incorpore miniaturas de vídeos vinculados a sites externos.
-
GIFs – Adicione elementos animados.
-
Blocos HTML – Insira código HTML personalizado.
Esteja ciente de que certas categorias podem não estar incluídas no plano gratuito. Para acessá-las, considere assinar nosso Topol PRO.
Aqui está toda a seleção de blocos de conteúdo disponíveis no editor Topol:

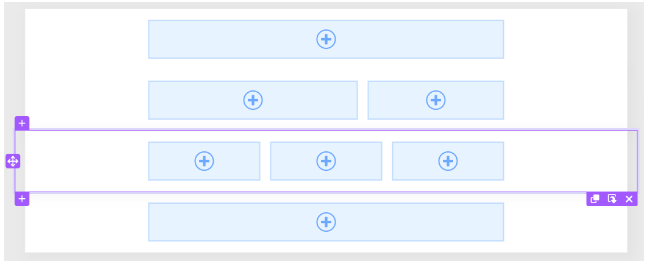
Para colocar qualquer um desses blocos em nosso template, primeiro precisamos criar o framework de template subjacente a partir de structures. Pode parecer algo assim:

Cada estrutura padrão , destacada pela borda roxa interativa , pode conter entre um e quatro blocos . Áreas, onde um bloco de qualquer conteúdo pode ser colocado, são sempre representadas por retângulos azuis com um grande símbolo de mais azul no centro. Essas ferramentas são visíveis apenas no modo editor e não estarão presentes na visualização ou no modelo final.
Para colocar conteúdo em qualquer uma dessas áreas azuis, você pode arrastar e soltar o bloco de conteúdo desejado da seleção para essa área ou clicar no símbolo de mais azul para abrir uma janela modal com a mesma seleção e selecionar o tipo de conteúdo desejado.
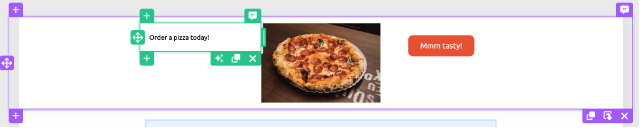
Digamos que queremos colocar texto, imagens e um botão na terceira estrutura. Uma vez feito isso, passe o mouse sobre qualquer um dos seus três blocos de conteúdo diferentes. Aqui, estamos passando o mouse sobre o bloco Texto:
 Similarmente às estruturas destacadas com bordas interativas roxas, cada bloco no seu modelo também é destacado! Neste caso, ele tem uma cor verde e um conjunto de funções ligeiramente diferente . Vamos analisar as ações disponíveis uma por uma:
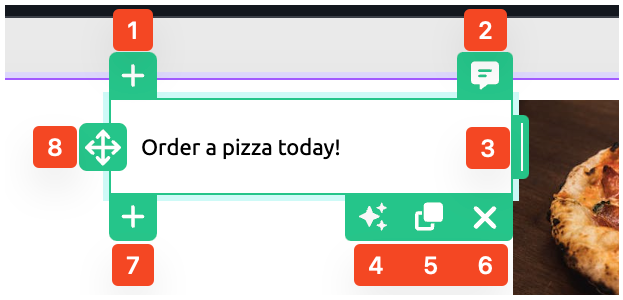
Similarmente às estruturas destacadas com bordas interativas roxas, cada bloco no seu modelo também é destacado! Neste caso, ele tem uma cor verde e um conjunto de funções ligeiramente diferente . Vamos analisar as ações disponíveis uma por uma:

-
Adicionar outro bloco acima - O número de blocos de conteúdo dentro de uma estrutura é limitado a quatro apenas no eixo horizontal (em uma linha), mas não há nada que impeça você de empilhar blocos adicionais no eixo vertical (em uma coluna). Na verdade, o número de blocos que você pode ter em uma coluna dentro da mesma estrutura é limitado apenas pelo tamanho do e-mail. Clicar neste botão adicionará uma coluna padrão vazia acima da atual, esperando para ser preenchida com conteúdo de qualquer tipo.
-
Adicionar um comentário - Isso abrirá um painel à esquerda. Nele, você pode ler notas deixadas por outros membros da sua equipe trabalhando no mesmo modelo e deixar notas para eles. Isso aumenta muito a eficiência da colaboração da equipe.
-
Ajustar largura - A largura de cada bloco pode ser ajustada ao agarrar e arrastar o marcador da esquerda para a direita. Observe que esse marcador está sempre no lado direito do bloco, nunca no lado esquerdo, para que você possa esticar ou comprimir um bloco somente em uma direção. Além disso, os blocos dentro de uma estrutura sempre se esforçam para preencher o espaço disponível ao redor deles. Portanto, conforme você reduz o tamanho de um bloco, o bloco à direita tentará ocupar o novo espaço disponível, aumentando automaticamente em tamanho.
-
Ferramentas de assistente de IA - Uma função especial que está disponível apenas para o bloco de texto que aproveita a IA para aprimorar o texto atual. Você pode escolher entre várias opções: Melhorar, Reformular, Tornar mais curto ou Tornar mais longo.
-
Duplicar - Esta função útil permite que você pegue qualquer bloco (independentemente do seu tipo de conteúdo) e coloque uma cópia exata dele em qualquer lugar do seu modelo. Para copiar um bloco, clique neste símbolo enquanto segura a tecla cmd (ou ctrl). Em seguida, clique em qualquer outro bloco dentro do seu modelo (ele não precisa estar dentro da mesma estrutura) e pressione cmd + V (ou ctrl + V). A estrutura copiada será inserida diretamente abaixo dela e terá o mesmo tamanho dos outros blocos já nesta coluna.
-
Excluir - Para excluir um bloco de conteúdo, basta clicar neste símbolo. No entanto, há um porém: você só pode remover o bloco de conteúdo dentro de cada coluna, não a coluna em si. Como resultado, após excluir o texto, você ficará com um bloco azul padrão, pronto para ser preenchido com qualquer tipo de conteúdo novamente. Se desejar remover a coluna inteira, você precisa substituir toda a estrutura por uma que contenha o número desejado de colunas.
-
Adicionar outro bloco abaixo - Este botão funciona de forma idêntica ao seu equivalente rotulado com o número 1; no entanto, ele adiciona um bloco adicional abaixo do atual.
-
Relocate - Um dos recursos mais úteis disponíveis para blocos de conteúdo é a capacidade de movê-los pelo modelo. Ao clicar neste botão e arrastá-lo, você pode reposicionar o bloco de conteúdo selecionado em qualquer lugar dentro do seu modelo. Ao passar o mouse sobre o bloco de conteúdo selecionado acima do modelo, você notará que todos os outros blocos se afastam, criando um espaço vazio para posicionamento. Você também pode mover o bloco acima ou abaixo de outro bloco ou até mesmo para uma estrutura completamente diferente.
Ao selecionar seu bloco, todas as suas propriedades serão exibidas no painel de opções à esquerda do seu modelo. Aqui, você pode ajustar o conteúdo de cada bloco selecionado independentemente de outros blocos do mesmo tipo de conteúdo. Como esperado, essas opções são consistentemente relacionadas ao tipo de conteúdo dentro do seu bloco.
Se você estiver interessado em trabalhar com tipos específicos de blocos (por exemplo, blocos de texto, blocos de imagem ou blocos de botão), leia o artigo sobre este tópico.