Texto
Para adicionar texto ao modelo, arraste e solte o bloco Texto do menu esquerdo na área do modelo onde deseja que o texto apareça.

Se o seu modelo já tiver algumas estruturas, você pode clicar no símbolo azul Mais no centro de cada estrutura.
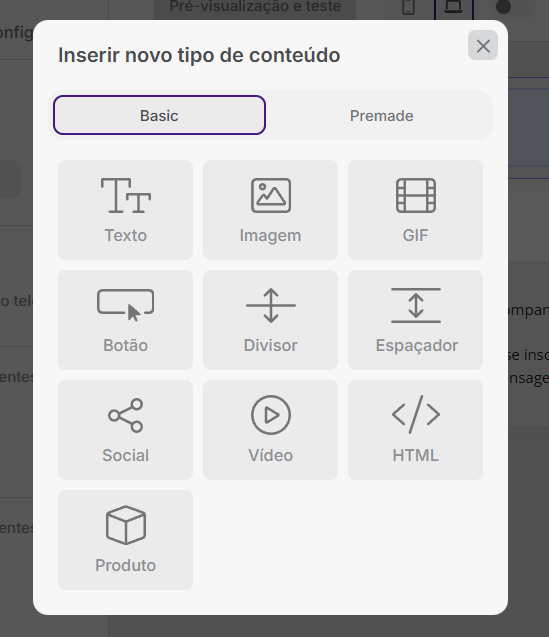
Uma janela modal contendo blocos de conteúdo básico aparecerá. Neste caso, clique no ícone Texto para preencher a estrutura com texto.

Um texto predefinido aparecerá no seu modelo. Clique nele para abrir a barra de ferramentas do editor, que oferece várias opções para modificar o texto. Opções de edição adicionais aparecerão no painel esquerdo.

Imagens
Para adicionar uma imagem ao seu modelo, use o bloco Imagem. Você pode arrastá-lo e soltá-lo do menu esquerdo ou clicar no símbolo Plus dentro de uma estrutura no seu modelo e selecionar o ícone Image na janela modal exibida.

A estrutura do seu modelo agora está pronta para aceitar uma imagem.

Arraste e solte sua imagem na área Image structure ou clique nela para abrir a janela Gerenciador de arquivos. Esse recurso oculta muitas opções avançadas, que veremos a seguir.
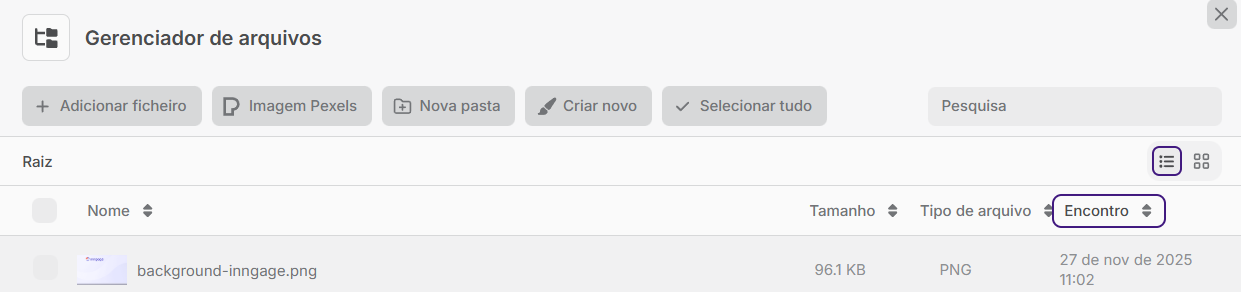
Gerenciador de arquivos
O Gerenciador de Arquivos serve como um hub central para suas imagens favoritas, permitindo que você selecione, armazene e organize as imagens que você usa frequentemente em seus modelos.
As imagens armazenadas no Gerenciador de Arquivos permanecem acessíveis e prontas para uso em todos os seus modelos, então você não precisa procurá-las toda vez que quiser usá-las em um modelo.
Para armazenar imagens no Gerenciador de Arquivos, clique no botão Adicionar arquivo e selecione imagens do seu sistema. Depois que essas imagens forem carregadas no armazenamento do Gerenciador de Arquivos, você pode simplesmente clicar naquela que deseja inserir no modelo.

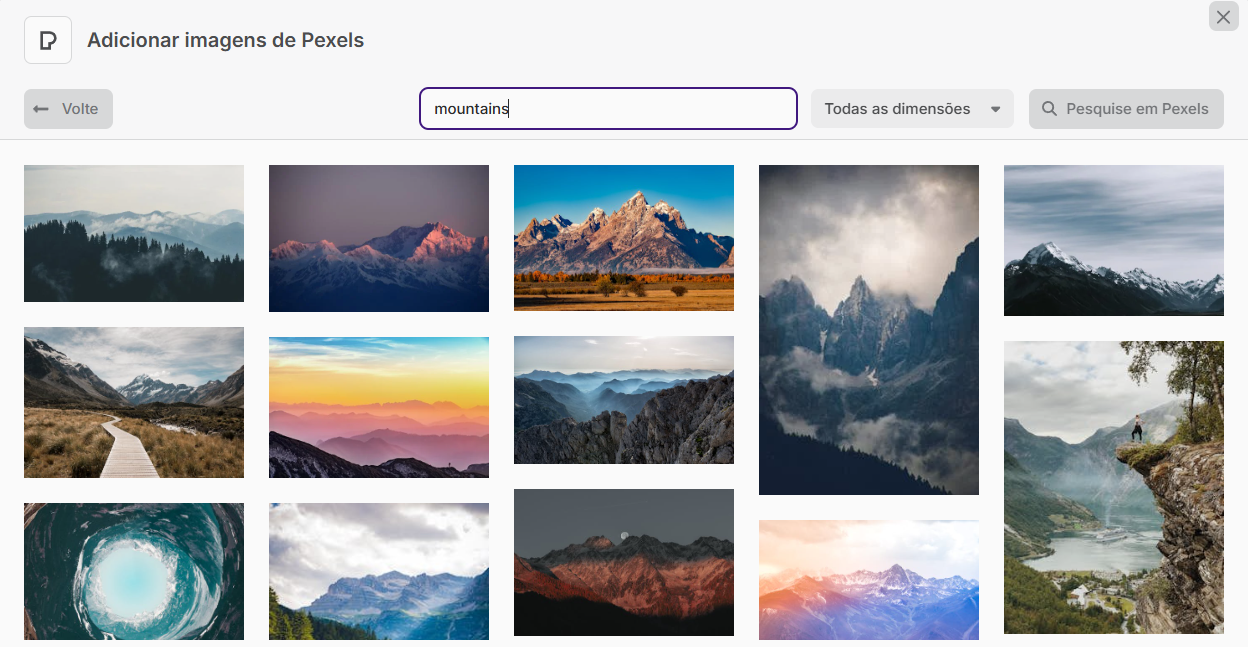
Se você não conseguiu encontrar uma imagem adequada no seu computador, recomendamos fortemente que você pesquise imagens no Pexels clicando no botão de imagem do Pexels.
Você poderá navegar por centenas de imagens relevantes para o seu tópico e salvá-las no seu Gerenciador de Arquivos para uso imediato ou futuro.

O gerenciador de arquivos também permite que você crie pastas, possibilitando que você organize imagens por tema e mantenha uma galeria personalizada para qualquer tema de modelo. Basta clicar no botão New Folder , entrar na pasta e adicionar arquivos lá.
Editor de imagens
Como opção final, você também pode criar sua própria imagem diretamente em nosso editor. Para usar esse recurso, clique no botão Criar novo no Gerenciador de arquivos.
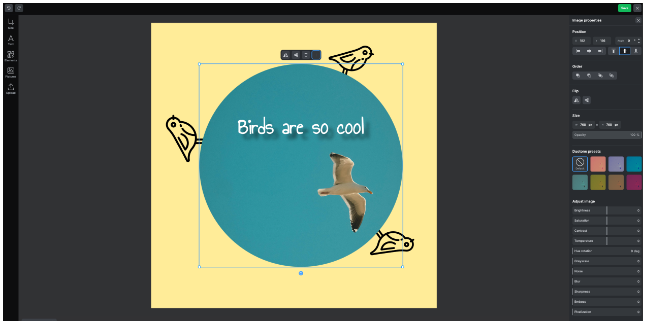
Você será levado para uma página onde primeiro seleciona as dimensões da sua tela (as dimensões para várias plataformas sociais já estão predefinidas). Após a confirmação, uma tela com dimensões definidas aparecerá, junto com uma linha de opções à sua esquerda. Essas opções são:
-
Tamanho : permite que você ajuste o tamanho, a orientação ou a proporção da tela ou do elemento selecionado com mais precisão.
-
Texto : permite que você insira texto na sua tela — simples ou aprimorado com vários efeitos. Depois de adicionado, clique no texto para exibir uma barra de ferramentas interativa para modificações rápidas (tamanho, tipo de fonte, posição, etc.). Para opções de edição de texto mais avançadas, clique nos três pontos verticais na extrema direita do editor de texto.
-
Elementos : Nosso editor de imagens oferece uma ampla seleção de formas básicas, linhas e ícones prontos para uso. Adicione qualquer elemento à tela simplesmente clicando nele. Uma vez lá, selecione a forma para revelar a barra de ferramentas interativa. Para modificações mais avançadas, clique nos três pontos horizontais na extrema direita.
-
Imagens : Se você encontrar uma imagem no Pexels que goste, mas quiser ajustar suas propriedades, sinta-se à vontade para clicar em uma das imagens exibidas para adicioná-la à sua tela. Em seguida, selecione a imagem e clique nos três pontos horizontais na barra de ferramentas interativa que aparece. Isso abrirá a guia Propriedades da imagem com opções avançadas para ajustes profissionais de imagem.
-
Upload : Se você deseja modificar uma de suas imagens pessoais, esta opção permite que você a importe para nosso editor de imagens para ajustes posteriores.

Quando sua imagem final estiver pronta, salve-a usando o botão Salvar e adicione-a à sua tela. É simples assim!
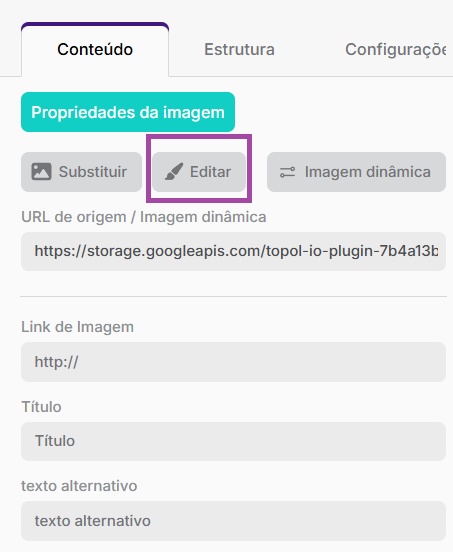
Você pode usar nosso editor de imagens integrado para editar qualquer imagem em seu modelo a qualquer momento. Basta clicar na imagem que deseja editar e, em seguida, clicar no botão Editar na parte superior da guia Propriedades da imagem na seção esquerda.
Abaixo, você pode vincular a imagem a qualquer página da web (isso redirecionará o usuário para a página definida após clicar nela), adicionar seu título e fornecer texto alternativo para leitores de tela.

Botão
Basta incorporar o bloco Botão ao seu layout. Os botões são frequentemente usados como um "Call to Action" para incitar seus clientes a agir.

Ao clicar no botão, você pode personalizar uma variedade de recursos, incluindo alinhamento , estilo , margem , preenchimento e muito mais. No entanto, a opção mais essencial que cada botão deve ter é a propriedade link , que redireciona os usuários para o site especificado após o botão ser clicado.