A Inngage proporciona uma integração nativa com os aplicativos da Kobe, facilitando a configuração completa do seu ambiente de forma rápida e simples, com apenas alguns cliques.
Antes de iniciar a configuração, certifique-se de solicitar ao seu representante de Customer Success da Kobe a ativação da integração com a Inngage.
Passo 1: Configuração do ambiente Inngage
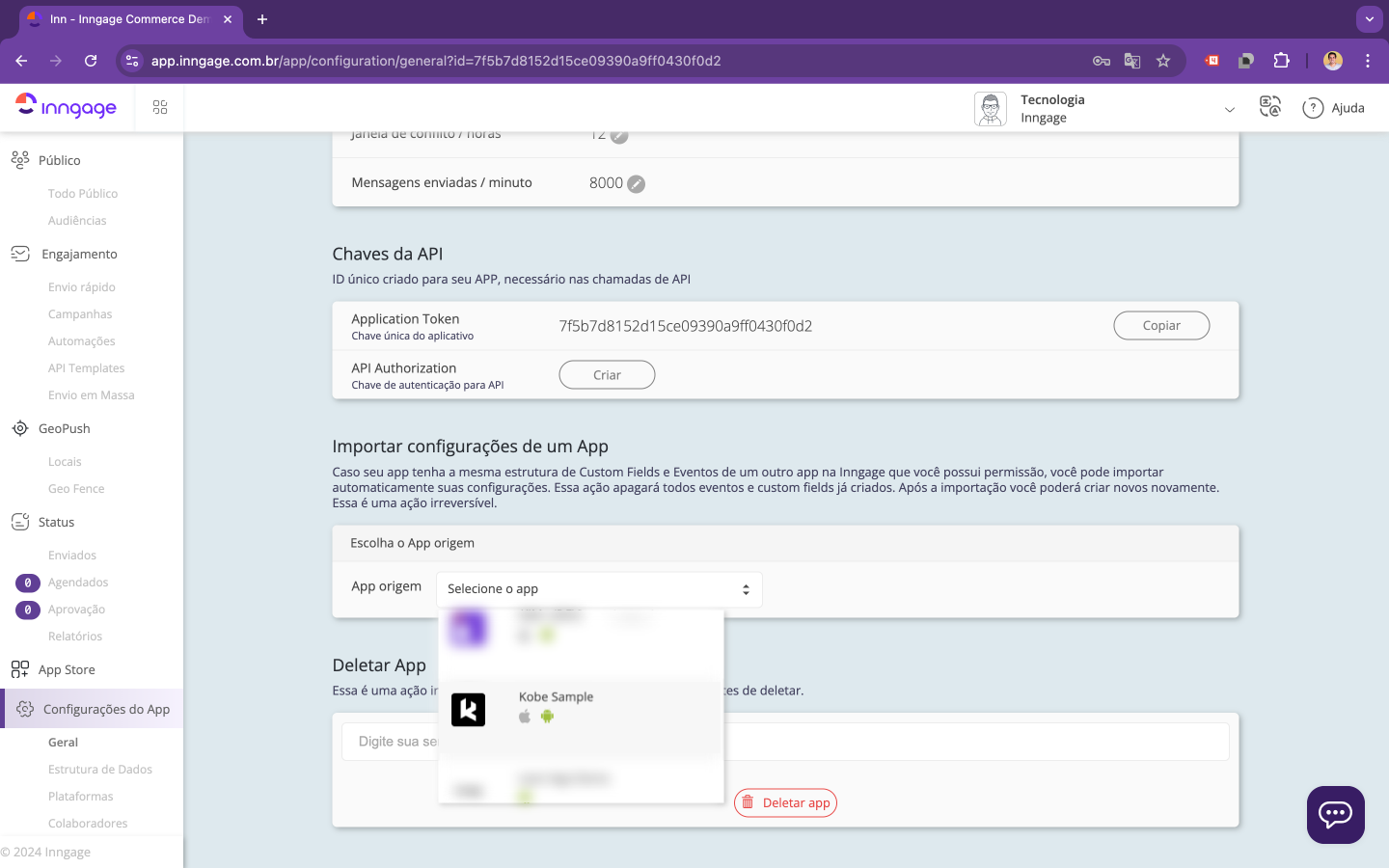
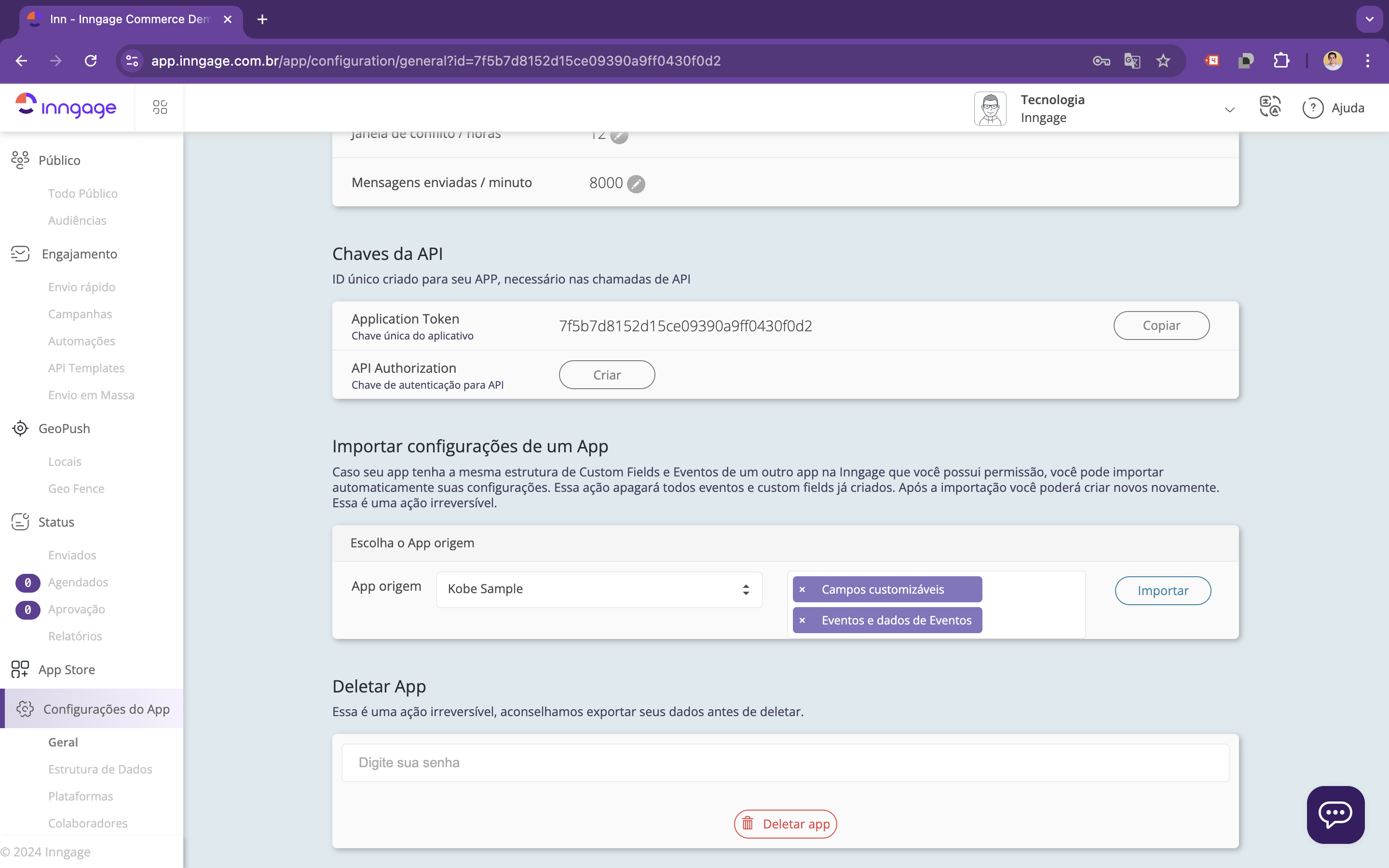
Já na Inngage, com seu ambiente criado, clique em Configurações -> Geral e vá até a sessão “Importar configurações de um App”
Na lista disponível, escolha o app Kobe Sample.

Ao selecionar, um novo campo será exibido, onde você poderá definir as seguintes opções:
- Campos Customizáveis
- Eventos e Dados de eventos
Essa configuração permite que, ao fazer login no seu e-commerce, os dados personalizados dos usuários sejam salvos automaticamente. Além disso, todos os eventos de ações dos usuários no aplicativo, como produtos visualizados, carrinho abandonado, compras, entre outros, serão capturados.

Caso queira aproveitar um template de Régua de comunicação já criada para o App Kobe Sample, selecione também:
- Audiências
- Campanhas
- Automações
Após criados, você pode edita-los, melhorando as copies, adicionando o nome da sua marca, ou mudando os parâmetros de envio automático.
Passo 2: Adicione o usuário
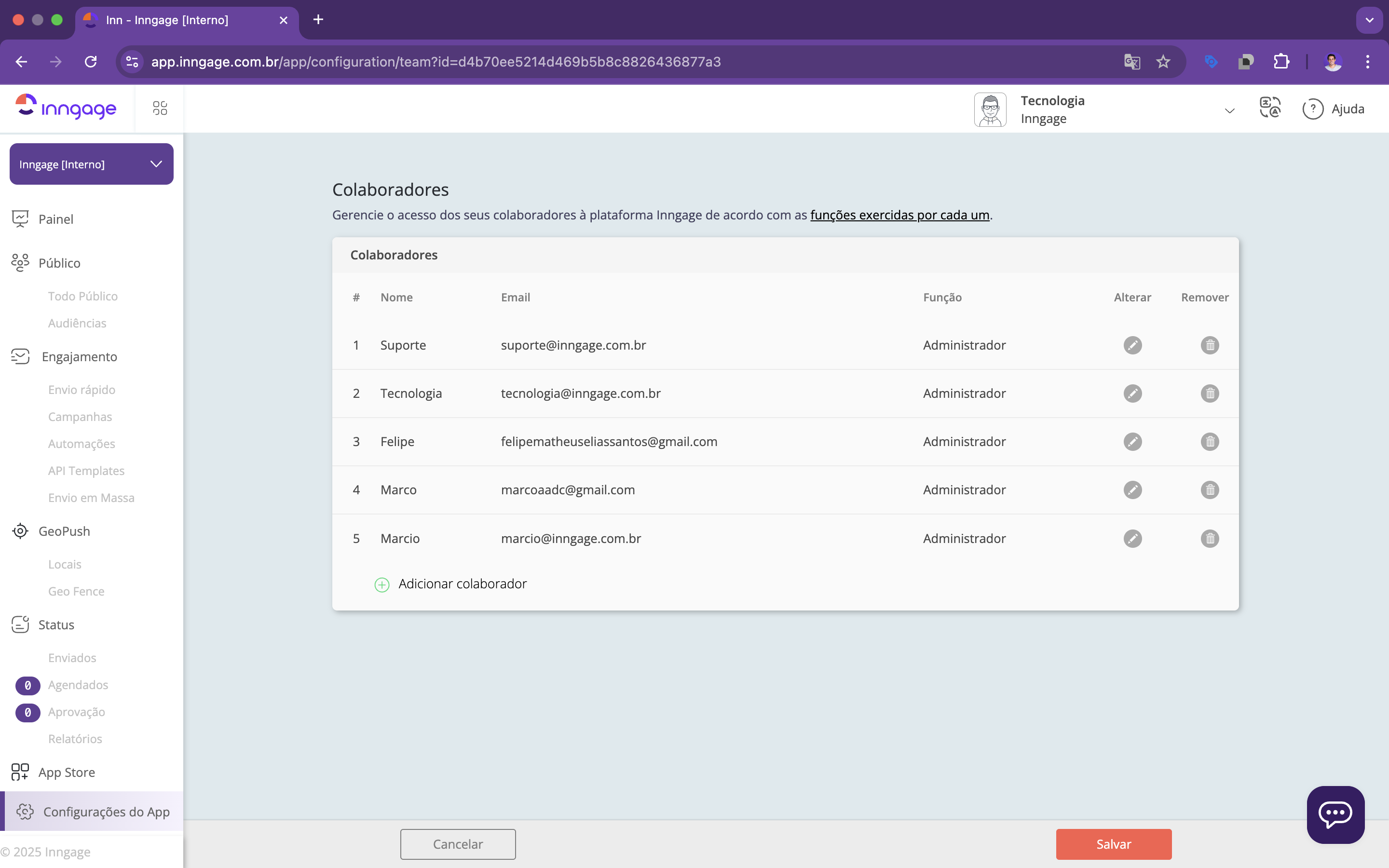
Na plataforma Inngage, acesse seu aplicativo e em seguida a área Colaboradores, dentro do menu Configurações.
Adicione o e-mail: [email protected]

Passo 3: Solicite a integração para sua CSM da Kobe
Agora que já temos seu ambiente configurado e o time da Kobe já possui permissão para acessar seu aplicativo. Basta solicitar para a sua CSM ativar a integração da Inngage no App.
A equipe Kobe irá realizar os ajustes técnicos necessários e a liberação da integração da Inngage no seu App.
Após sua ativação e disponibilização do App nas lojas de aplicativo, você já poderá começar a utilizar os canais de comunicação da Inngage, como Push Notification, WhatsApp, E-mail e SMS e muito mais.
Funcionalidades
A versão atual a integração da Inngage com os apps kobe permite:
- Envio de parâmetros de UTM dentro de notificações Push, com acionamento do GA4 automaticamente
- Recebimento da Geolocalização do usuário para envio de mensagens de Geo Target
- Direcionamento de usuários para áreas específicas do App
- Envio de mensagens de status do pedido para E-commerces VTEX. Acesse aqui a documentação de como implementar
Lista de Direcionamento já existentes
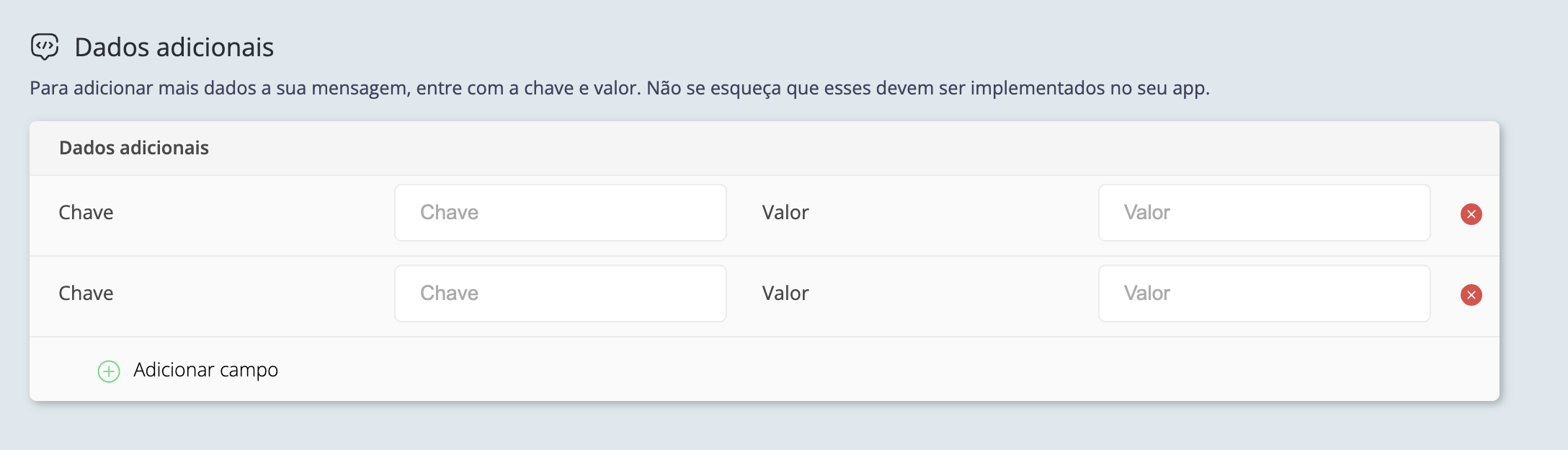
Para direcionar os usuários para áreas específicas do App após clicar em uma notificação, ao criar uma mensagem de Push Notifications. Vá até a área, dados adicionais, clique em adicionar campo.

Parameters aceitos: